| 前端web入门 | 您所在的位置:网站首页 › css 定位属性 › 前端web入门 |
前端web入门
|
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)
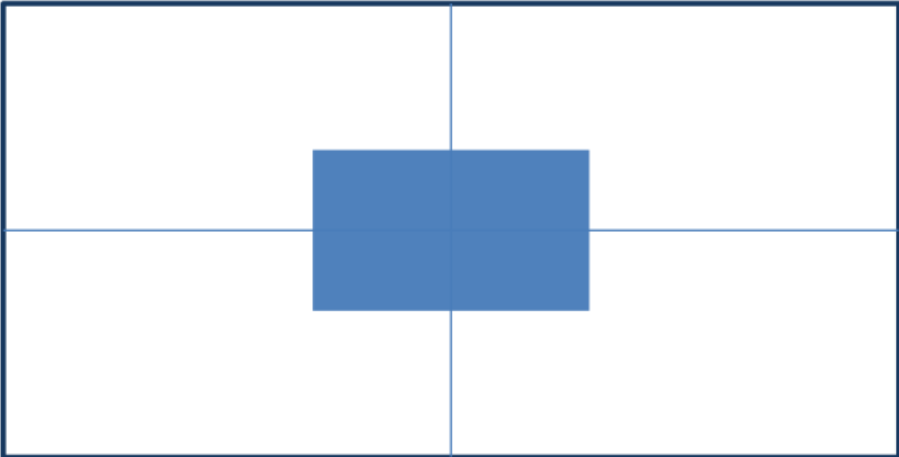
目录 定位 相对定位 绝对定位 定位居中 固定定位 堆叠层级 z-index 定位-总结 高级技巧 CSS 精灵 字体图标 字体图标 – 下载字体 字体图标 – 使用字体 CSS 修饰属性 垂直对齐方式 vertical-align 过渡 transition 透明度 opacity 光标类型 cursor 定位作用:灵活的改变盒子在网页中的位置 实现:1. 定位模式:position 2. 边偏移:设置盒子的位置 • left • right • top • bottom 相对定位position: relative 特点:• 不脱标,占用自己原来位置 • 显示模式特点保持不变 • 设置边偏移则相对自己原来位置移动 拓展:很少单独使用相对定位,一般是与其他定位方式配合使用 绝对定位position: absolute 使用场景:子级绝对定位,父级相对定位(子绝父相)特点:• 脱标,不占位 • 显示模式具备行内块特点 • 设置边偏移则相对最近的已经定位的祖先元素改变位置 • 如果祖先元素都未定位,则相对浏览器可视区改变位置 定位居中实现步骤:1. 绝对定位2. 水平、垂直边偏移为 50%3. 子级向左、上移动自身尺寸的一半• 左、上的外边距为 –尺寸的一半• transform: translate(-50%, -50%)

网页显示为: position: fixed 场景:元素的位置在网页滚动时不会改变 特点:• 脱标,不占位 • 显示模式具备行内块特点 • 设置边偏移相对浏览器窗口改变位置 堆叠层级 z-index默认效果:按照标签书写顺序,后来者居上 作用:设置定位元素的层级顺序,改变定位元素的显示顺序 属性名:z-index 属性值:整数数字(默认值为0,取值越大,层级越高)
CSS 精灵,也叫 CSS Sprites,是一种网页图片应用处理方式。把网页中一些背景图片整合到一张图片文件中,再background-position 精确的定位出背景图片的位置。优点:减少服务器被请求次数,减轻服务器的压力,提高页面加载速度 实现步骤: 1. 创建盒子,盒子尺寸与小图尺寸相同 2. 设置盒子背景图为精灵图 3. 添加 background-position 属性,改变背景图位置 3.1 使用 PxCook 测量小图片左上角坐标 3.2 取负数坐标为 background-position 属性值(向左上移动图片位置) Document div { width: 112px; height: 110px; background-image: url(./images/abcd.jpg); /* 在图片中找到n的位置并输出 */ background-position: -256px -276px; }例: 在图片 字体图标:展示的是图标,本质是字体 作用:在网页中添加简单的、颜色单一的小图标优点 灵活性:灵活地修改样式,例如:尺寸、颜色等 轻量级:体积小、渲染快、降低服务器请求次数 兼容性:几乎兼容所有主流浏览器 使用方便:先下载再使用 字体图标 – 下载字体iconfont 图标库:https://www.iconfont.cn/ 下载字体 登录 → 素材库 → 官方图标库 → 进入图标库 → 选图标,加入购物车 → 购物车,添加至项目,确定 → 下载至本地 字体图标 – 使用字体1. 引入字体样式表(iconfont.css)
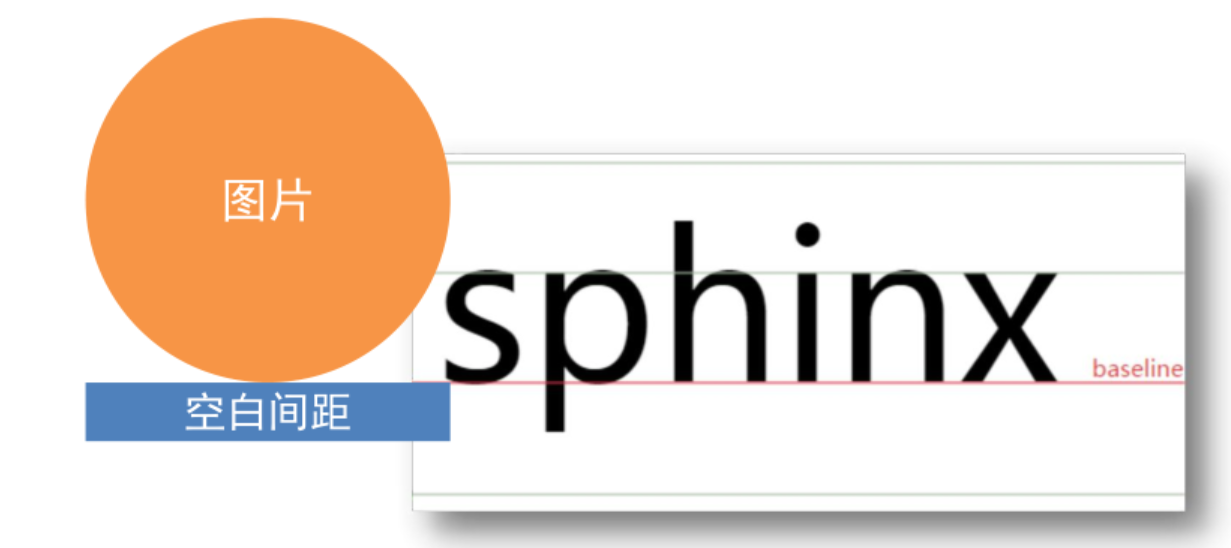
浏览器给图片对齐时会默认基线对齐,此时图片和文字因为空白间距导致并没有完全对齐,那么这种情况如何解决呢?
属性名:vertical-align 属性值
 嘿嘿嘿,猫猫可爱吗?
嘿嘿嘿,猫猫可爱吗?
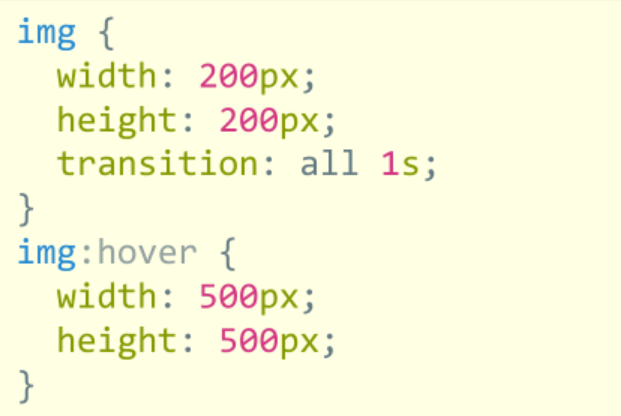
网页显示为: 作用:可以为一个元素在不同状态之间切换的时候添加过渡效果 属性名:transition(复合属性) 属性值:过渡的属性 花费时间 (s) 提示: • 过渡的属性可以是具体的 CSS 属性 • 也可以为 all(两个状态属性值不同的所有属性,都产生过渡效果) • transition 设置给元素本身
作用:设置整个元素的透明度(包含背景和内容) 属性名:opacity 属性值:0 – 1 • 0:完全透明(元素不可见) • 1:不透明 • 0-1之间小数:半透明 光标类型 cursor作用:鼠标悬停在元素上时指针显示样式 属性名:cursor
|
【本文地址】




 中输出
中输出
 2. 标签使用字体图标类名 1. iconfont:字体图标基本样式(字体名,字体大小等等) 2. icon-xxx:图标对应的类名
2. 标签使用字体图标类名 1. iconfont:字体图标基本样式(字体名,字体大小等等) 2. icon-xxx:图标对应的类名